
Do tworzenia grafik nie zawsze potrzebny jest profesjonalny grafik. Nie musisz też być mistrzem Photoshopa. Przy odrobinie wprawy jesteś w stanie stworzyć świetne visuale, które z powodzeniem wykorzystasz w swoich działaniach marketingowych (ulotki, banery, newsletter itp.) jak i w social media. Wypróbuj 4 darmowe narzędzia.
Canva
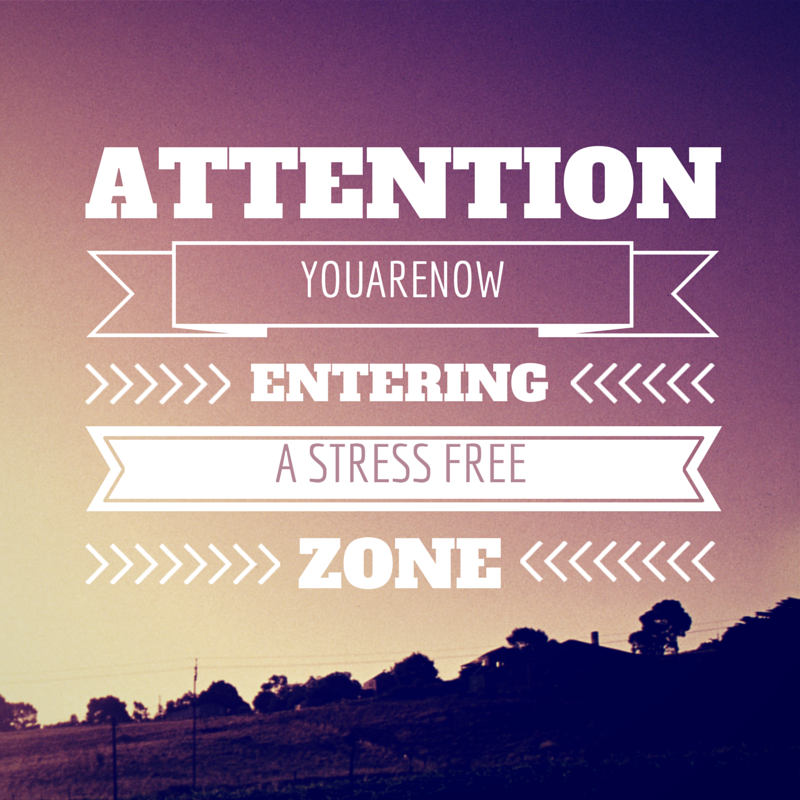
Canvę obsługujemy online poprzez przeglądarkę. To spory plus: nie musimy ściągać nic na komputer, a logować możemy się poprzez facebookowe konto, bez konieczności tworzenia nowego. Ten program daje nam praktycznie nieograniczone możliwości. Większość dostępnych elementów jest darmowa, jeśli natomiast chcemy skorzystać z dodatkowych elementów, każdy płatny jest dokładnie 1$. Możemy dodawać własne zdjęcia (np. pobrane ze stocków) i tworzyć własne kompozycje w proponowanych wymiarach (np. grafika na Facebook’a 800 x 800) lub wprowadzonych przez nas samych (custom dimensions). Dostępnych jest wiele czcionek, z czego niestety nie każda posiada polskie znaki, ale nie powinniśmy mieć problemu z dobraniem odpowiedniego fontu. Fajnym rozwiązaniem jest korzystanie z darmowych layoutów, pasujących do wielu typów grafik. Oto przyklad darmowego layoutu:

Nawet w gotowym projekcie Canvy edytować możemy wszystko: kolory, wielkość, rodzaj czcionki, możemy również wstawiać dodatkowe elementy. Ciekawym dodatkiem jest Design School (https://designschool.canva.com/), gdzie znajdziemy gotowe tutoriale, podstawy projektowania grafik oraz morze inspiracji.

Naprawdę warto wypróbować. Grafiki tworzy się łatwo i przyjemnie, wynik końcowy zależny jest jedynie od naszej wyobraźni, a wszystkich funkcjonalności nie sposób opisać w jednym artykule. :)
Fotor
Program ten ściągamy na swój komputer. Szybko i sprawnie możemy zmniejszyć rozmiary np. grafiki ze stocka, ale również dodać różne filtry (na wzór Instagramowych) i podrasować visual. Z łatwością przyciemnisz bądź rozjaśnisz grafikę w zależności czy tekst, który chcesz umieścić na danym zdjęciu ma być napisany ciemnym lub jasnym kolorem.Oto co np. możemy stworzyć (po prawej stronie znajduje się oryginalne zdjęcie pobrane z darmowego stock'a):

Intensywność filtrów dostosować możemy dostosować do własnych upodobań.
Piktochart
W Piktocharcie stworzymy piękne i przejrzyste infografiki oraz wykresy z poziomu przeglądarki. Podobnie jak w przypadku Canvy, swój projekt możemy robić od początku według własnego pomysłu lub możemy oprzeć się na jednym z darmowych szablonów. Uproszczona wersja arkusza kalkulacyjnego w Piktocharcie, z którego korzystamy online pozwala na dodawanie wykresów, które tworzą się “na żyw” po wprowadzeniu przez nas odpowiednich danych. Piktochart posiada również ogromną bazę ikon, spośród których na pewno znajdziesz te, które odpowiadają praktycznie każdej tematyce. Oto przykładowy “template” infografiki:

Oferowana jest również płatna wersja Pro tego narzędzia. Pozwala ona na ściągnie gotowych projektów w wyższej rozdzielczości, bez stopki w której napisane jest, że został stworzony w Piktocharcie oraz daje dostęp do większej ilości template’ów.Tworzenie grafik wymaga pewnej wprawy, jednak ćwiczenia czyni mistrza, a dodatkowo, Internet pełen jest inspiracji, z których w każdym momencie możemy skorzystać.
przeczytaj także
What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.









